いまさら聞けない!フラットデザインとは?

ここ数年の間で、「フラットデザイン」という言葉をよく耳にするようになりました。
スマートフォンやタブレットの普及、Windows8の登場で一気に広まったフラットデザイン。
今回は、そんなフラットデザインの特徴・事例などを見ていきましょう。
フラットデザインとは?
フラットデザインとは、主にWEBサイトやシステムのUIに用いられているデザインで、
平面的(フラット)で装飾の少ないデザインのこと。
グラデーションや複雑な装飾をできるだけ排除し、少ない色・形で表現することで、
シンプルで洗練されたイメージを与えることができます。
これに対する言葉が「リッチデザイン」。
リッチデザインでは、立体感や質感、写実性などが追求され、
凝った装飾や色遣いで豪華な印象を与えることができます。
最近のトレンドは、リッチデザインからフラットデザインへ遷移しており
Apple製品やGoogle製品のUIの変化からもうかがい知ることができます。
このようなiOSの発表会の歴史をまとめた動画を見るとわかりやすいですね。
スマートフォン黎明期には主流だったアクアアイコンも現在ではあまり見られません。
フラットデザインの事例
実際のフラットデザインのサイトをいくつか集めてみました。
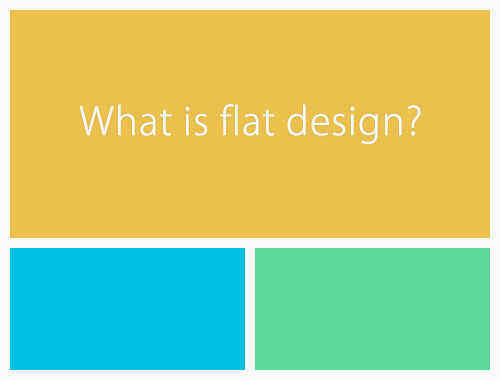
http://www.microsoft.com/ja-jp/default.aspx
マイクロソフトのメインサイト。
windows8で使用したタイルデザインのようなシンプルな構成になっています。
[修正]正方形を組み合わせたシンプルなものになったロゴとのデザインもあってますね。

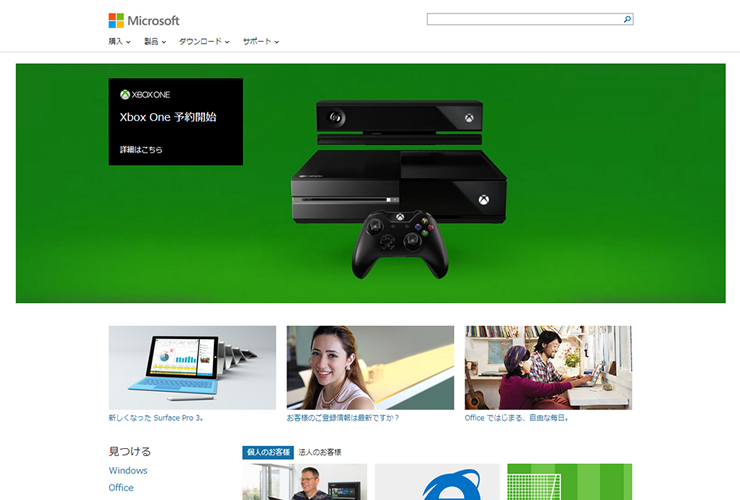
http://snapsvg.io/
JavaScript、SVGのライブラリサイト。
色数は多く使用されていますが、色相が保たれているのでまとまりがあります。

http://html5nagoya.jp/frontrend/
「FRONTREND IN NAGOYA」というイベントのサイト。
大胆に取られた余白と、シンプルで目立つタイポグラフィが印象的です。
背景色は単なるベタ塗りではなく、うっすらとアイコンが並べられているのもオシャレですね。

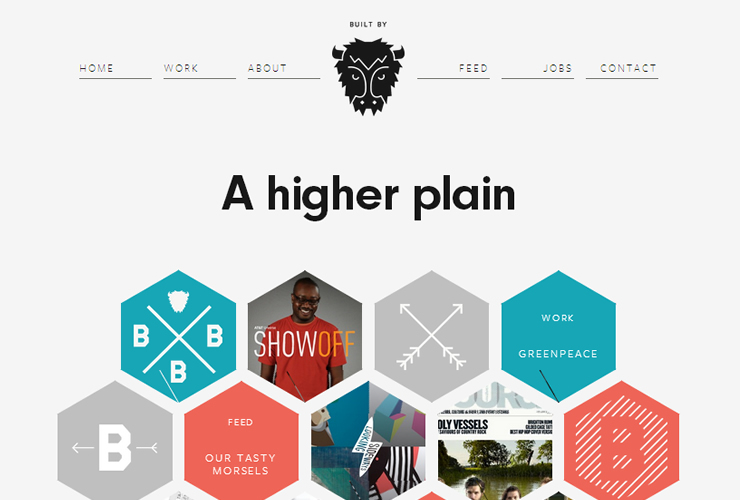
http://builtbybuffalo.com/
イギリスのWEBデザイン・制作会社のサイトです。
ハニカム型にトリミングされた画像がシンプルながらインパクト大!

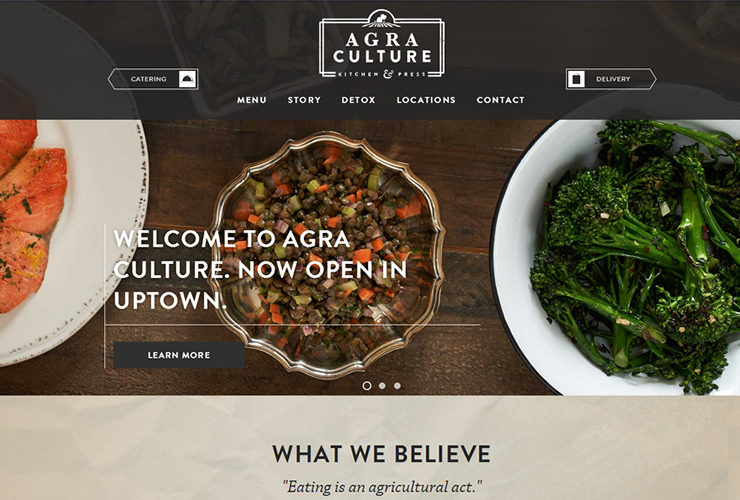
http://agra-culture.com/
アメリカにあるレストランのサイト。
料理の写真を画面いっぱいに大きく配置、メニューの魅力を最大限にアピールしています。

フラットデザインの特徴
上記サイトで見てきたフラットデザインの特徴をまとめてみました。
色はできる限り少なく
- ・ベースカラーは1色あるいは2色
- ・彩度を抑えたパステルカラー、あるいはビビットカラー
- ・グラデーションは使わないか、判別できるかできないか程度に
派手な装飾は使わない
- ・派手な模様のテクスチャは使わない
- ・立体感は出さず、平面的に
- ・ドロップシャドウを使用する際は一部にしてしかも目立たない程度に
タイポグラフィー・アイコンはシンプルに
- ・シンプルなデザインですっきりと
- ・明瞭で誰にでも意図の伝わりやすいアイコン
空間の取り方は大胆に、余白を有効的活用
- ・余白を大きく取ってコンテンツの区分けを
- ・必要な要素のみを並べ、無駄な要素を排除
- ・グリッドを意識した規則的な配置
フラットデザインの注意点
今後、ホームページのコンテンツ(文章)がますます重要視されるようになるため、
より無駄を省いたシンプルなデザインのフラットデザインが重宝されるはずでしょう。
ただ、要素を少なくしようとするあまり、時にユーザーに「説明不足だ」と思わせてしまう危険性もあります。
例えば、立体感のないボタンはクリックすることができるのかどうか判断しづらいため
ボタンにロールオーバーなどのアニメーションを入れると良いでしょう。
また、画面が単調になり変化に乏しくなりがちなため、魅力のあるコンテンツが必要です。
そんな場合は、ブログのような定期的に更新していけるコンテンツを盛り込むのも
よいでしょう。
このように、フラットデザインとはただ「フラット」であれば十分というものではありません。
フラットデザインの持つ特性をより深く理解し、デザイン・設計することが重要です。
「ホームページを流行りのフラットデザインにしたい・・・!」
まとめてホームページは、そんなご要望にお応え致します!
まずは是非一度ご相談下さい。