オプション人気No1のjavaScriptアニメーションのカルーセルをjQueryだけで作ってみよう

サイトが一気に華やかに!カルーセルを用いたアニメーション
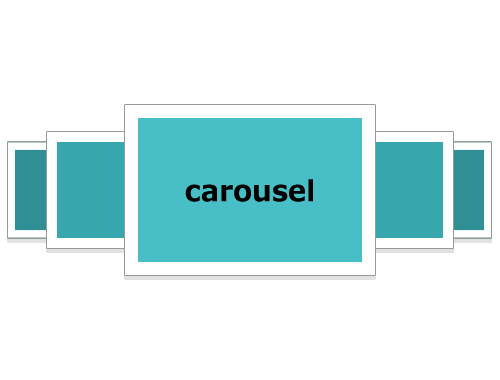
カルーセルって何?
カルーセルとは、画像のスライドショーのことです。
ページに誘導したり、商品を紹介したり、ホームページ上の様々な箇所で使われています。
情報をまとめるだけでなく、デザインがリッチになるということで
多くのサイトに設置されているのを見かけますね。
まとめてホームページのTOPページでも、大きなものと小さなもの、二つを設置しています。
カルーセルってどうやって設置するの?
カルーセルは、jQueryを用いて設置することが可能です。
誰でも簡単に設置できるように、多くのjQueryプラグインが開発されており、
「カルーセル jQuery プラグイン」で検索すると、カルーセルを簡単に実現するプラグインが
たくさん出てきます。
しかし、まとめてホームページのカルーセルは、どちらもプラグインを用いるのではなく
jQueryだけで作られています。
なぜなら、プラグインを用いると思うようにカスタマイズできないだけでなく
ページの読み込みが遅くなってうこと、トラブルがあった際に原因が特定できにくいためです。
そこで今回は、ある程度javaScriptを使ったことがある人向けに、jQueryのみでカルーセルを説明してみたいと思います。
カルーセルは理解したけどjQueryって?
みなさん、javaScriptは知っていますか?
ある場所をクリックしたら、ホームページ上の文字の色が変わるなど、ページを動的に扱うことが出来るのがjavaScriptですね。
そんなjavaScriptをもっと楽に扱えるようにしてくれるのがjQueryです。
ヘッダー部分に以下のコードを埋め込むだけで誰でも利用することが出来ます。
<script src="//code.jquery.com/jquery.js"></script>
たとえば、
jQueryを用いると、アニメーションをつけたい場所の指定などが、
普通にjavaScriptを用いるよりも、とっても簡単にできるようになります。
場合によっては、ブログなどに載っているサンプルコードをコピー&ペースト
するだけでそれなりにつかえてしまいます。
ただ、少し凝ったことをしようと思うと、javaScriptを学んでから、jQueryを覚える必要があると思います。
いきなりjQueryから入ると、バグ修正などの際に、訳が分からなくなってしまうことがあるので注意しましょう。(筆者の体験です。。。)
もっとjQueryについて詳しく知りたい!という方は以下のサイトなどを参考に勉強するといいでしょう。
設置方法
それでは、実際にカルーセルを設置してみましょう。
まずは、スライドショーに使う画像を準備します。
スライドショー用の画像は、1060px × 400px
矢印の画像は、40px × 40px
のものを用意してみました。
それぞれの画像の準備ができたら、以下のコードを書いてサイト上に設置してみてください。
このサイトのTOPページのようなカルーセルが再現できます。
ヘッダーに、次の一行を記述するのをお忘れなく!
<script src="//code.jquery.com/jquery.js"></script>
HTML
<!-- カルーセルの表示 --> <div id="carousel-wrap"> <!-- 矢印の画像 --> <div id="carousel-prev"><img src="arrow_left.png" alt="前へ"></div> <div id="carousel-next"><img src="arrow_right.png" alt="次へ"></div> <!-- スライドショーに登場する画像をリストで格納 --> <div id="carousel-inner"> <ul id="allcarou"> <li class="imgcolumn"><a href=""><img src="mainimg_1.jpg" alt="top01"></a></li> <li class="imgcolumn"><a href=""><img src="mainimg_2.jpg" alt="top02"></a></li> <li class="imgcolumn"><a href=""><img src="mainimg_3.jpg" alt="top03"></a></li> <li class="imgcolumn"><a href=""><img src="mainimg_4.jpg" alt="top04"></a></li> </ul> </div><!-- #carousel-inner --> </div><!-- #carousel-wrap -->
ここで、スライドショーの画像は何枚でもいいの?と思う方もいるかもしれませんが、大丈夫です。
画像の数に応じてjQuery(javaScript)で制御しますので、好きなだけリストタグで画像を追加できます。
CSS
/* メイン(真ん中)の画像が表れる場所のプロパティ */
#carousel-wrap{
display: block;
margin-left: auto;
margin-right: auto;
width:1060px;
height:400px;
position:relative;
}
/* 1つ前の画像にスライドさせる矢印のプロパティ */
#carousel-prev{
position:absolute;
top:150px;
left:-20px;
cursor:pointer;
}
/* 1つ次の画像にスライドさせる矢印のプロパティ */
#carousel-next{
position:absolute;
top:150px;
right:-20px;
cursor:pointer;
}
/* スライドショーで表示される画像のプロパティ */
ul#allcarou{
margin:0px;
padding:0px;
}
#allcarou li.imgcolumn{
height: 400px;
float:left;
display:inline;
list-style:none;
}
#allcarou li.imgcolumn img{
list-style:none;
}
JavaScript(jQuery)
ここで、お待ちかねのjQueryです。
jQueryでリストの画像を並べて、スライドショーを実現します。
矢印をクリックしなくても、一定時間でループする機能も好みでつけることができます。
<script type="text/javascript">
$(function(){
//初期設定(画像をスライドショーのように並べる)
$("#carousel-inner").css("width",1060*$("#allcarou li").size()+"px");
$("#carousel-inner #allcarou li:last").prependTo("#allcarou");
$("#carousel-inner").css("margin-left","-1060px");
//戻るボタンを押すと画像が1つ前に戻る。
$("#carousel-prev").click(function(){
$("#carousel-inner").animate({
marginLeft : parseInt($("#carousel-inner").css("margin-left"))+1060+"px"
},"slow","swing",
function(){
$("#carousel-inner").css("margin-left","-1060px")
$("#carousel-inner #allcarou li:last").prependTo("#allcarou");
});
});
//進むボタンを推すと画像が1つ先に進む。
$("#carousel-next").click(function(){
$("#carousel-inner").animate({
marginLeft : parseInt($("#carousel-inner").css("margin-left"))-1060+"px"
},"slow","swing" ,
function(){
$("#carousel-inner").css("margin-left","-1060px")
$("#carousel-inner #allcarou li:first").appendTo("#allcarou");
});
});
//一定の時間で画像がループする。
var timerID = setInterval(function(){$("#carousel-next").click()},5000);
$("#carousel-prev img,#carousel-next img").click(function(){ clearInterval(timerID); });
});
</script>
慣れてきたら、サイトに応じて、画像の大きさやcssやjQueryに出てくるプロパティを変更してみましょう。
すこし凝ったカルーセルをつくろう。
上記のコードを応用することで、透明度を利用した
以下のサイトのようなカルーセルも実現することが出来ます。
カルーセルはうまく動きましたか?
簡単とはいえ、初心者にはなかなか難しいですね。
まとめてホームページでは、プラン内で簡単なjQueryアニメーションなら設置可能!
ほんの少しの追加料金で、カルーセル以外のアニメーションも対応できます。